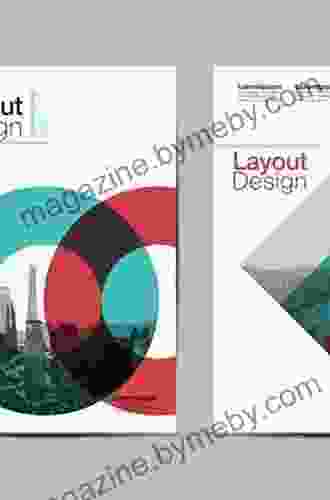
Layout for Graphic Designers: An Introduction to the Basics of Design

4.4 out of 5
| Language | : | English |
| File size | : | 133516 KB |
| Text-to-Speech | : | Enabled |
| Screen Reader | : | Supported |
| Enhanced typesetting | : | Enabled |
| Print length | : | 208 pages |
Layout is one of the most important aspects of graphic design. It's the way you arrange the elements of your design to create a cohesive and visually appealing whole. A well-designed layout can help your audience understand your message and take action, while a poorly-designed layout can make it difficult or even impossible to get your point across.
In this guide, we'll cover the basics of layout design for graphic designers. We'll start with the fundamentals of typography, color theory, and image manipulation, and then we'll move on to more advanced topics such as grid systems and white space.
Typography
Typography is the art and technique of arranging type to make written language legible, readable, and visually appealing. There are many different aspects to typography, including font choice, font size, line length, and spacing.
When choosing a font, it's important to consider the tone of your message and the audience you're trying to reach. For example, a serif font (such as Times New Roman or Georgia) can convey a sense of authority and tradition, while a sans-serif font (such as Helvetica or Arial) can be more modern and approachable.
Font size is also an important consideration. The size of your font should be large enough to be easily read, but not so large that it becomes overwhelming. A good rule of thumb is to use a font size that is between 12 and 14 points.
Line length is another important factor to consider. Lines that are too long can be difficult to read, while lines that are too short can make your text look choppy. A good line length is between 50 and 75 characters.
Spacing is also important for readability. The amount of space between lines of text is called leading, and the amount of space between letters is called tracking. Leading and tracking can be adjusted to improve the readability of your text.
Color Theory
Color theory is the study of how colors interact with each other. It can be used to create visually appealing color combinations and to convey specific emotions or messages.
There are three primary colors: red, yellow, and blue. These colors cannot be created by mixing other colors.
There are also three secondary colors: green, orange, and purple. These colors are created by mixing two primary colors.
And there are six tertiary colors: red-orange, yellow-orange, yellow-green, blue-green, blue-violet, and red-violet. These colors are created by mixing a primary color with a secondary color.
When choosing colors for your design, it's important to consider the following factors:
- The tone of your message: Some colors are associated with certain emotions or messages. For example, red is often associated with passion and excitement, while blue is often associated with calmness and serenity.
- The audience you're trying to reach: Different cultures have different associations with different colors. For example, in China, red is associated with good luck and prosperity, while in the United States, red is often associated with danger.
- The overall design of your project: The colors you choose should complement the other elements of your design, such as the typography and the images.
Image Manipulation
Image manipulation is the process of altering or enhancing images using software. It can be used to correct errors, improve the quality of an image, or create entirely new images.
There are many different image manipulation techniques, including:
- Cropping: Cropping an image means removing unwanted parts of the image.
- Resizing: Resizing an image means changing its dimensions.
- Rotating: Rotating an image means turning it around a central point.
- Adjusting brightness and contrast: Adjusting the brightness and contrast of an image can make it lighter or darker.
- Adjusting hue and saturation: Adjusting the hue and saturation of an image can change its color.
Image manipulation can be a powerful tool for graphic designers. It can be used to create visually appealing images that can be used in a variety of applications.
Grid Systems
A grid system is a layout system that uses a series of horizontal and vertical lines to create a structure for your design. Grid systems can help you to create a cohesive and organized layout, and they can also make it easier to make changes to your design later on.
There are many different types of grid systems, but the most common type is the column-based grid system. A column-based grid system divides your design into a series of vertical columns, and you can then place your content within these columns.
Grid systems can be used to create a variety of different layouts, from simple one-column layouts to complex multi-column layouts. They can also be used to create responsive layouts that can adapt to different screen sizes.
White Space
White space is the unused space in your design. It can be used to create a sense of balance and harmony, and it can also help to draw attention to the most important elements of your design.
There are two types of white space: positive white space and negative white space. Positive white space is the
4.4 out of 5
| Language | : | English |
| File size | : | 133516 KB |
| Text-to-Speech | : | Enabled |
| Screen Reader | : | Supported |
| Enhanced typesetting | : | Enabled |
| Print length | : | 208 pages |
Do you want to contribute by writing guest posts on this blog?
Please contact us and send us a resume of previous articles that you have written.
 Book
Book Novel
Novel Page
Page Chapter
Chapter Text
Text Story
Story Genre
Genre Reader
Reader Library
Library Paperback
Paperback E-book
E-book Magazine
Magazine Newspaper
Newspaper Paragraph
Paragraph Sentence
Sentence Bookmark
Bookmark Shelf
Shelf Glossary
Glossary Bibliography
Bibliography Foreword
Foreword Preface
Preface Synopsis
Synopsis Annotation
Annotation Footnote
Footnote Manuscript
Manuscript Scroll
Scroll Codex
Codex Tome
Tome Bestseller
Bestseller Classics
Classics Library card
Library card Narrative
Narrative Biography
Biography Autobiography
Autobiography Memoir
Memoir Reference
Reference Encyclopedia
Encyclopedia Mike Artell
Mike Artell Kathryn Judge
Kathryn Judge Joseph D Antoni
Joseph D Antoni Lucy Foley
Lucy Foley Julian Of Norwich
Julian Of Norwich Michael Cirillo
Michael Cirillo Josie James
Josie James Joshua G Shifrin
Joshua G Shifrin Jon Wilkman
Jon Wilkman Shannon Houde
Shannon Houde Simon Pearson
Simon Pearson Tyler Omoth
Tyler Omoth John Trevelyn
John Trevelyn Marcus Brotherton
Marcus Brotherton Michael Matthews
Michael Matthews Joni Eareckson Tada
Joni Eareckson Tada John S Mbiti
John S Mbiti William I Hitchcock
William I Hitchcock Vishnubhat Godse Varsaikar
Vishnubhat Godse Varsaikar Sofi Laporte
Sofi Laporte
Light bulbAdvertise smarter! Our strategic ad space ensures maximum exposure. Reserve your spot today!

 George R.R. MartinUnveiling the Secrets of Your Mind: An Exploration of 'You Are Cam Gray'
George R.R. MartinUnveiling the Secrets of Your Mind: An Exploration of 'You Are Cam Gray'
 Angelo WardUnveiling the Rich Tapestry of Indigenous Voices: "The Birthday of the World...
Angelo WardUnveiling the Rich Tapestry of Indigenous Voices: "The Birthday of the World... Dylan MitchellFollow ·11.3k
Dylan MitchellFollow ·11.3k Alexander BlairFollow ·5k
Alexander BlairFollow ·5k Darrell PowellFollow ·8.5k
Darrell PowellFollow ·8.5k Truman CapoteFollow ·17.3k
Truman CapoteFollow ·17.3k Albert CamusFollow ·4.4k
Albert CamusFollow ·4.4k Dwight BellFollow ·7.9k
Dwight BellFollow ·7.9k Ernest ClineFollow ·10.5k
Ernest ClineFollow ·10.5k Giovanni MitchellFollow ·7.2k
Giovanni MitchellFollow ·7.2k

 Efrain Powell
Efrain PowellCritical Thinker's Guide to Media Bias and Political...
In a world awash with information, it has...

 Aubrey Blair
Aubrey BlairMurder Is Bad Manners: An Unforgettable English Mystery
Prepare yourself for a captivating literary...

 Luke Blair
Luke BlairDon't Settle For Safe: Embrace Adventure and Live a Life...
<p>In this inspiring and...

 W.H. Auden
W.H. AudenRoblox Codes Dragon Adventures King Legacy All Combat...
Roblox is a massively popular online game...
4.4 out of 5
| Language | : | English |
| File size | : | 133516 KB |
| Text-to-Speech | : | Enabled |
| Screen Reader | : | Supported |
| Enhanced typesetting | : | Enabled |
| Print length | : | 208 pages |